Introduction: Instructables Enhancer - a Userscript That Enhances Instructables

Instructables Enhancer is a userscript which enhances your experience when using instructables.
Features
- Settings menu as a new sub-menu on the you-settings page
- Auto-checking for updates and notification bubble
- Displaying comments in the old tree from
- Displaying comments in the old way
- Display page buttons for orange boards
- Fix comment page navigation
- Fix line-break bug when editing the about-zone
- Full screen-width for widescreen monitors
- Hide (removed by author or community request)
- Make the font size smaller again
- Make the background orange
- Fix the comment deleting
- Added a 'cancel reply' button when replying
- Fixed the image-uploader in comments
- Display Ible embed button
- Better answers navigation
- Brought back the rich editor and preview button to comments
- Inline editor on instructables
- Use the old instructables editor!
This instructable is a guide on how to install and use this userscript.
If you have any suggestions/complaints/questions feel free to leave a comment below!
If you like this project, be sure to check out my website!
Step 1: Installation
First you'll need an add-on to run userscripts. Which on to take depends on your browser:
Chrome
The plugin for chrome is called Tampermonkey.
get Tampermonkey in the Chrome Store
Firefox
For Firefox, Greasemonkey is needed
get Greasemonkey in the add on section
Internet Explorer
For Internet Explorer, IE7Pro can be used, however, not all features might work with this program.
IE7Pro download
Safari
For Apple's Safari, GreaseKit works with Greasemonkey userscripts
GreaseKit on Macupdate.com
The Script
To install the script, simply go here: http://ibles.sorunome.de/iblesEnhancer.user.js
In Firefox, you have to wait about 5 seconds, then click 'install', in Chrome, simply hit 'ok'
Step 2: The Settings Menus
This script has it's own settings menu, you can access it via different ways:
First there is a new option in settings, labeled 'Instructables Enhancer'. Hit it and you will see the options. In adition it also displays you the current version and if you'll be able to update.
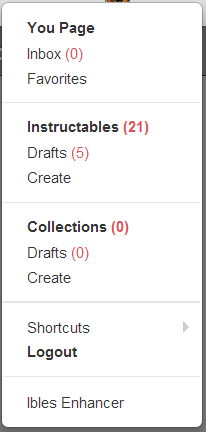
The other way is by using the new option in the 'you' drop-down menu:
The pop-up menu looks like this:
Step 3: Check for New Updates
The userscript automatically searches for new updates.
When there is an update available, a notification pops up in the top-right corner of your screen. You can choose to either update it, or dismiss it.
In addition it will also display you on the setting pages if there are new updates available.
To update it simpley click the link, if the browser asks you if you want to update it hit ok. The page will refresh automatically after 10 seconds and the settings menu will pop-up to show you the changes.
Step 4: Display Comment Trees
Step 5: Use Old-style Comments
Step 6: Display Page-Buttons on Comments
Step 7: Fix Instructables Indicator on Comments
Step 8: Fix Line-break Bug When Editing the About Zone
Without the script, when editing this part of your profile, any enters you make won't show up when you save it.
The text would just show up, with everything behind each other.
The script fixes this, and the enters you added will show up on your profile.
 |  |
| Before | After |
Step 9: Make Page Change Size With Screen Size (especially Good With Widescreen)
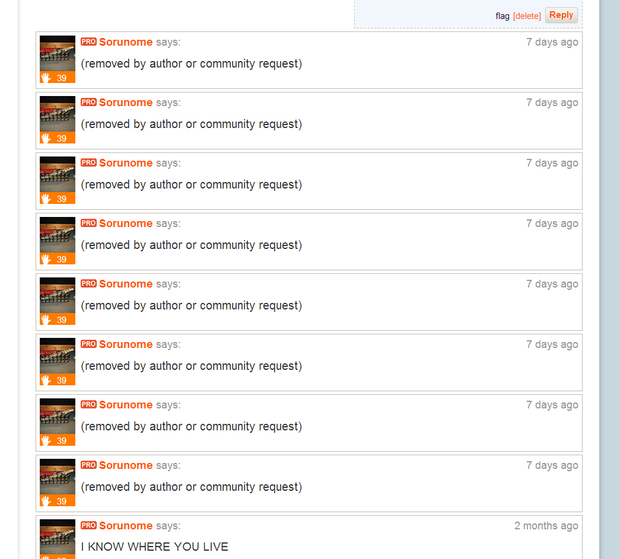
Step 10: Hide (removed by Author or Community Request)
Step 11: Smaller Font-size
Step 12: Make Instructables (color)
You can also use the pre-defined colors and type in like 'red' to have it red, or 'black' to have it black.
For the more advanced users: any valid CSS color will work, also colors in the rgb() mode or any other mode.
 |  |
| Before | After |
Step 13: Add More Comment Buttons
This option adds 3 buttons to comments: cancel, preview, and rich editor.
Cancel: Allows you to cancel a comment to make the box disappear into the void.
Rich editor: Brings back the old rich editor that was removed from the comments on 1/9/14.
Preview: You can preview a comment to see what it'll look like before posting (especially useful if you're using custom html). Like the rich editor, this was removed from the normal comment boxes, so this brings it back.
Step 14: Enhance Comment Deleting
Step 15: Comments Pager AJAX
Step 16: Save the Ponies
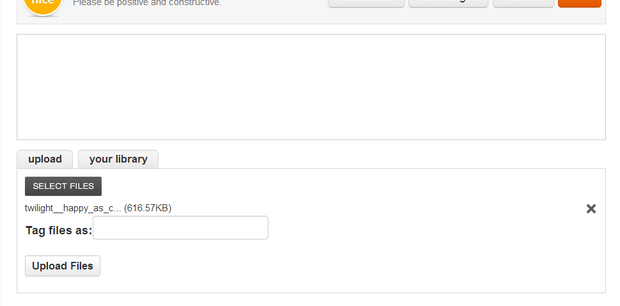
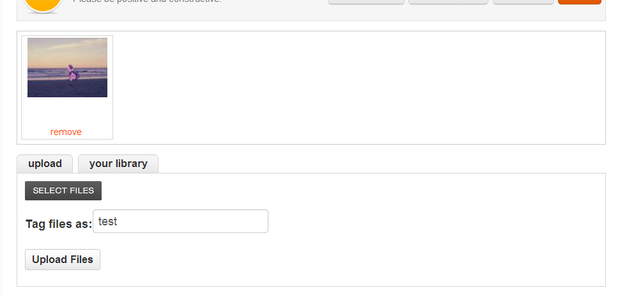
Step 17: Fix Upload Form in Comments
Step 18: Display Embed Button
This feature adds a button so you can easily embed Instructables on other sites! You can also modify the iframe and JavaScript and preview the embedded Ible. The look of the embedded Ible is different from the default embedding to allow for it to be larger, faster, and more simple.
Step 19: Better Answers Navigation
The default answers page only has one set of options for sorting answers. This feature adds options to sort by the main categories and channels so that you can further narrow your search. These can be selected in the drop-down menus. The main categories can also be selected via the icons in the header.
Step 20: Enable Inline Editor
This option will make it possible to edit the text of your Instructables by double-clicking the text when viewing it! No need to go to the edit page!
When editing a box will appear that has many features of the rich editor.
Warning: Spell check doesn't work, and if you click on any drop-down menu the editor will close.
To save just simply click somewhere else on the page, on the bottom right of the text you just edited it will say 'Saved'.
Step 21: Upcoming
Here are a few feature ideas I'll (maybe) be working on, if you have any more ideas, please leave a comment!
- Fontsize buttons in the advanced editor
- Color button in the advanced editor
That's it for now!
Thanks to Shadowman39 and dr. richtofen for helping me create this documention!
Comment, rate and subscribe!
Also, check out my website!