Introduction: Raspberry Pi Tumblr GIF Photo Booth
This beginner Raspberry Pi project shows you how to use Python code to turn your Pi camera into a GIF-making, Tumblr-posting photo booth! This project is an except from my free Raspberry Pi Class, so definitely check that out for more in-depth info on the system setup!
I've attached the final Python program for my photo booth. I'll go over this script later in the process.
If you download the optional sound files to your Pi, move them to a sounds directory in the same directory as the Python script.
I used the Raspbian Jesse operating system for this project, which includes Python 2, and you'll need to install some packages using the following lines of code in your Pi's terminal window:
sudo apt-get update
sudo apt-get install imagemagick
sudo apt-get install mpg321 -y
sudo apt-get install python-RPi.gpio python3-RPi.gpio
sudo pip install pytumblr
Step 1: Create a Tumblr API Client
The Raspberry Pi can request and get information from other software applications online through an API (Application Programming Interface). An API makes it easy for something like the Raspberry Pi to cut through all the data of a website to grab just the useful stuff. Have your Raspberry Pi talk to Tumblr, Twitter, and weather.com to tweet, post images, and display weather forecasts.
Raspberry Pi and Tumblr
The following exercise creates a conversation between your Raspberry Pi and Tumblr. As the client, your Raspberry Pi will be asking Tumblr for data snippets so it can upload images to Tumblr’s remote server, resulting in the images being posted to a Tumblr account. To get an Raspberry Pi working with an API there will most likely already be a library out there for you to use. For Tumblr there is Pytumblr. A client is created in a Python program using a built-in function created in Pytumblr. This function uses four authorization codes generated by Tumblr:
- consumer key
- consumer secret
- token key
- token secret
Before you can use Tumblr’s API you must get four these keys (similar to passwords). To get them follow these steps:
- Create a free Tumblr account and log in.
- Register an application. You only need to give basic information such as a title (try "My Raspberry Pi"), description, email, and website (use this one if you don't have one). After registration, you will get a consumer key and consumer secret. Copy and paste them somewhere safe, like a text file or email. To access them again go to your Tumblr account page, choose Settings in the Account menu, and click on Apps.
- Log into the developer console using your key and secret authorization codes. Click allow when asked if you want it to post on your behalf.
- Once logged into the developer console, you will see example code in several different languages. Either click the Python tab and copy the OAuth block, or in the top menu click Show Keys to see the token key and token secret codes along with the two codes you already have.
Let's put these codes to work and make a Python program that posts the animateMe.gif to your new Tumblr account. Create a file using Python 2 IDLE's editor to make it easier to cut and paste your very long authorization keys. Put this in your testPytumblr.py file, updating the four keys and your username:
import pytumblr
# Authenticates via OAuth, copy from https://api.tumblr.com/console/calls/user/info
client = pytumblr.TumblrRestClient(
‘your_consumer_key’,
‘your_consumer_secret’,
‘your_token’,
‘your_token_secret’
)
client.create_photo(
'your_account_username',
state=“published”,
tags=[“raspberrypi”, “picamera”],
data=“fotos/animateMe.gif"
)
print("uploaded")The program tags the uploaded photo for you with "raspberrypi" and "picamera". If you wish, you may remove, substitute, or add to these tags. These are stored in a variable called tags used in client.create_photo().
Press F5 to run the program. There will be an error... but you have already installed Pytumblr so why is Python saying it can't find the module? This is because Pytumblr doesn't support Python 3, it only works in Python 2. Open the Python 2 IDLE editor and cut and paste your code, overwrite the Python 3 program and then run it. When it has uploaded the GIF, "uploaded" will be printed in the Python shell window.
This is the exciting part! Go to your Tumblr page and check out the GIF! Swap "published" in your program to "draft" if you wish to create draft posts instead.

If the post doesn't appear, double check that you correctly entered your four keys and Tumblr username, and that your Pi's internet connection is active. You can also run your script from the command line using Python 2 (cd to your folder boof if you're not there already):
python testPytumblr.py
Attachments
Step 2: Build Switch Circuit
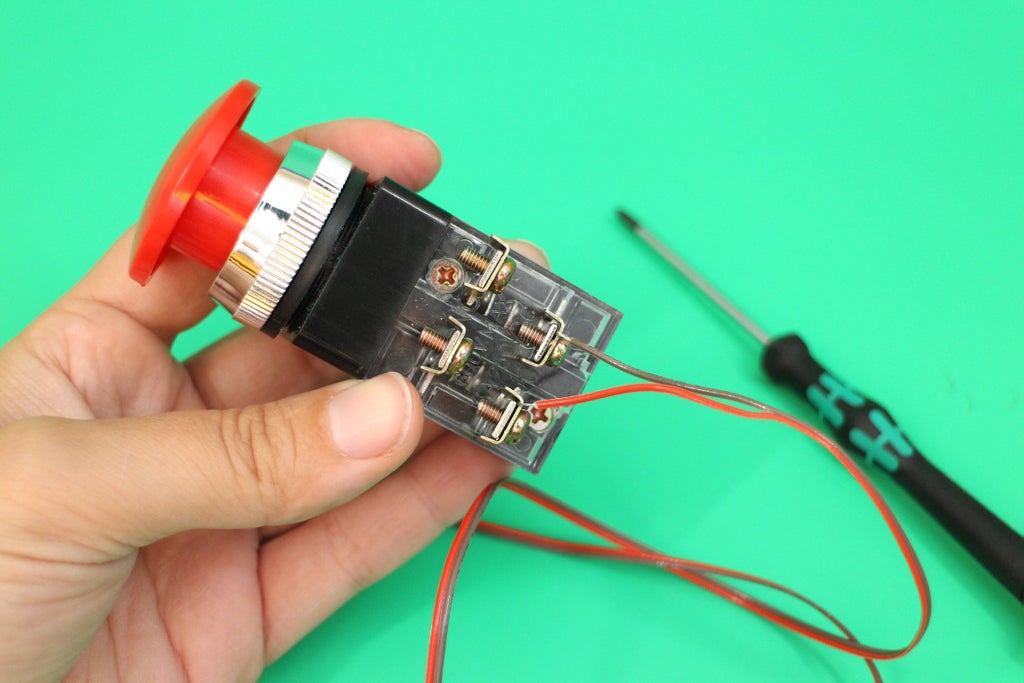
Time to read a switch! First, you need to connect jumper wires to the switch's leads so you can connect it to the Raspberry Pi. The leads on this switch are the two bottom screw terminals.
Grab two jumper wires and a pair of angled wire cutters. Make sure the jumper wires each have a female header at one end. Cut off the end opposite the female header and strip the insulation off about 1/2" down.
Use a small Phillips head screwdriver to loosen the two lower terminals on the switch. The goal is to wrap the wire around the screw and to then capture it between the metal plates by tightening the screw. It helps to first twist the small strands of the wire together then create a small hook with the wire to hook around the screw post (clockwise, so the screw tightens the wire around the screw). Once your wires are connected to the switch, connect the switch to the Raspberry Pi as shown in the diagram:
either side of switch --> GPIO 18 (board pin 12)
remaining side of switch --> power pin (either 5 volts or 3.3 volts)
Leave the LEDs plugged in the breadboard; you will use them later on.

To build the final circuit for the photo booth, it needs to be moved from the breadboard. The circuit used is the same as the one from my Raspberry Pi class lesson GPIOs + More Python: one switch and two LEDs. Reconnect the components using either an EzConnect board (terminal blocks) or a soldering iron. You can learn to solder in Randy's Instructables Electronics Class. However, you can also twist wires together and use electrical tape to get the circuit working if that's all you have on hand.

The female headers on the end of the jumper cables slip over the pins on the RPi. To extend the length of these wires, cut the opposite end off, strip and twist around the end of some ribbon wire.





You can plug the components right onto the RPi or you can screw them into the EZ-Connect shield if you purchased one.

Step 3: Build Enclosure
The enclosure can be small, medium or large. The talented Mikeasaurus built a stand-alone facade for this photo booth along with a bench. Four holes were drilled, two for the LEDs, one for the switch, and one for the camera lens. A rectangle was cut out for a 22" screen and a frame designed was cut, painted gold, and mounted. Everything was painted a bright color and vinyl stickers printed to label everything. A small side wall was created on one side to hold an iPad so participants could see their final uploaded GIF.
For inspiration, here are some Raspberry Pi photo booth enclosures I found while researching. All are photo booths that use the Raspberry Pi but some use additional hardware too. There are always multiple angles to approach one concept.

Photo Booth WiFi by Harm Aldick

RPi 3 Photo Booth by kevino, Justin Shaw, and Jenny Ching
Step 4: Mount Circuit + Screen
Except for the screen (which has a little clamp to sit in), I mounted everything using industrial strength double-stick tape and hot glue. Make sure the camera lens is close to the surface it's behind. Otherwise, the edge of the hole will be seen around the image. I shaved off the back where the camera is mounted to remedy the situation.


To mount the switch, unscrew the red pushbutton mechanism and silver ring. To diffuse the LEDs, a ping-pong ball was cut in half and centered around each LED hole with the help of two laser-cut rings.




Step 5: Final Code
The final code below is the same as the file included in the first step.
What it Does
Push the button, the yellow LED flashes in two speeds. It takes six photos and then creates a GIF with a resolution of 640 x 480 pixels. After the GIF is uploaded to Tumblr, the blue LED goes on and a sample of a cat meowing plays two times then the blue LED turns off. Refresh the Tumblr account page and see the uploaded GIF!
This final program puts together parts of previous lessons. Use the script as-is (with your keys and username) or modify it to use your own sounds, change the resolution of the images, change the speed of the GIF, or anything else.
Import Python modules:
#import modules import RPi.GPIO as GPIO from time import sleep import os import picamera import pytumblr from fractions import Fraction
Sending commands from Python to the Linux shell:
#create variables to hold commands makeVid = "convert -delay 50 image*.jpg animation.gif" meow3 = "mpg321 sounds/meow3.mp3" meow2 = "mpg321 sounds/meow2.mp3"
Python variables:
#create variables to hold pin numbers yellowLed = 17 blueLed = 27 button = 18
Create Pytumblr client, substituting your details for the four keys:
# Authenticates via OAuth, copy from https://api.tumblr.com/console/calls/user/info client = pytumblr.TumblrRestClient( 'your_consumer_key', 'your_consumer_secret', 'your_token', 'your_token_secret' )
Set up GPIOs:
#set up pins GPIO.setmode(GPIO.BCM) GPIO.setup(button, GPIO.IN, pull_up_down=GPIO.PUD_DOWN) GPIO.setup(yellowLed, GPIO.OUT) GPIO.setup(blueLed, GPIO.OUT)
Use picamera module to access camera:
camera = picamera.PiCamera() #initiate picamera module and class camera.resolution = (640, 480) #set resolution of picture here camera.brightness = 60 #set brightness settings to help with dark photos camera.annotate_foreground = picamera.Color(y=0.2, u=0, v=0) #set color of annotation
Create main while loop with an exception:
try:
#read button
while True:
input_state = GPIO.input(button)
if input_state == True:
print('Button Pressed')
sleep(0.2)
#if pressed blink yellow LED at two speeds
for i in range(3):
GPIO.output(yellowLed, True)
sleep(1)
GPIO.output(yellowLed, False)
sleep(1)
for i in range(3):
GPIO.output(yellowLed, True)
sleep(.25)
GPIO.output(yellowLed, False)
sleep(.25)
#start camera preview
camera.start_preview()
#display text over preview screen
camera.annotate_text = 'Get Ready!'
camera.annotate_text = '1'
Take series of photos:
#take 6 photos
for i, filename in enumerate(camera.capture_continuous('image{counter:02d}.jpg')):
sleep(2)
if i == 1:
camera.annotate_text = '2'
elif i == 2:
camera.annotate_text = '3'
elif i == 3:
camera.annotate_text = '4'
elif i == 4:
camera.annotate_text = '5'
if i == 5:
break
camera.stop_preview() #stop preview
os.system(makeVid) #send command to convert images to GIF
print('uploading') #let us know photo is about to start uploading
Upload GIF to Tumblr, substituting your username:
#upload photo to Tumblr
client.create_photo(
'your_username', #update to your username
state="draft",
tags=["pi photobooth", "raspberry pi", "instructables"],
data="animation.gif")
print("uploaded") #let us know GIF has been uploaded
#turn on uploaded LED and play meow samples
GPIO.output(blueLed, True)
os.system(meow2)
os.system(meow2)
GPIO.output(blueLed, False)
GPIO.cleanup() #cleanup GPIO channels
#hit Ctrl + C to stop program
except KeyboardInterrupt:
print ('program stopped'))Step 6: Power and Run Program
Power the screen and mount and plug in the Pi with a USB AC power supply or battery bank. Once the Raspberry Pi boots, there are a few things you may want to do to clean up the desktop. To remove any icons such as the trashcan icon from the desktop, right-click and choose to remove. To hide the taskbar, right-click on the taskbar and choose Panel Settings. Click on the Advanced tab and tick the box next to "Minimize panel when not in use". Your desktop should now be clear of all icons.



If you mounted the screen upside-down like I did, you can rotate the display by adding a modifying the bottom of /boot/config.txt:
sudo nano /boot/config.txt
Scroll down the file with your cursor and add this line to the very bottom of the config.txt file.
display_rotate=2 180 degrees
Save and exit Nano then reboot:
sudo reboot
Run Program
In the Linux shell, run the program using Python 2.
python PhotoBooth.py
Step 7: Set Up Speakers (optional)
If you have a sound effect or song you want to play, plug a speaker into the 3.5mm jack using an audio cord. In the final code, the booth plays a sample of a cat's meow twice after the GIF has uploaded.
Step 8: Props and Curtain (optional)
For me, grabbing and pulling the curtain shut is part of the photo booth experience. With Mikeasaurus' help, a PVC pipe was bent and screwed in at the top. A shower curtain works nicely as the photo booth curtain.

When in a photo booth, sometimes people need some inspiration to start pulling shapes and having fun. Grab some fun items for people to dress up in while in the booth such as wigs, masks, jewelry, wood cutouts and hats.
Step 9: Throw a Party
When the photo booth is set up play with the lighting. The better the lighting, the better the photo. Consistent bright lighting set up behind the camera pointed at the subject works best. The below GIFs were taken at two parties, with two different lighting situations. The first two that are more saturated with color were taken with a large light set up at the top of the booth. The second set of photos were taken with ambient room light.






Step 10: Show Us Your Photo Booth!
Show what kind of booth you made! Upload a video or photo of a sketch or of the real thing.







