Introduction: Rube Goldberg Machine - Bathroom Manager IOT Project
A Rube Goldberg machine can be described as a chain reaction machine or process which preforms a simple task in a long and impractical way. Why? Because we can.
This project is aimed at sharpening your basic skills working with an Arduino based board, connection to the internet, and combining hardware and programming skills.
The "Bathroom Manager" does all the simple tasks you would do by accepting commands over the internet and sending data to internet interfaces. This is a great gateway IOT project to start off with programming and hardware.
System Description
The system is designed to be interacted with using sensors on the board itself and using internet interfaces.
Operation Mode - the slide switch on the board chooses between two modes, normal operating mode and manual operating mode. In normal operating mode the board will activate his functions when light value measured on the board is larger than a certain value, defined for each room, while the manual operating mode allows the basic function manual using the board buttons.
Normal operating mode:
- Toilet paper dispenser - using the make.com interface and app, when a button on the app is pressed the board will activate a servo which will dispense toilet paper along with a short jingle.
- Toilet paper retrieve - when in need the user presses the left button on the board which will activate the servo to retrieve the dispensed toilet paper. There will be a moving LED multi color indicator on he board of this process.
- The board LEDs will display the temperature difference from a defined ideal temp. in celsius. If the temp. is higher than the ideal temp the LEDs will indicate the difference with red LEDs and if the temp is lower than the ideal temp. the LEDs will indicate the difference with blue LEDs. Green LEDs indicate we are at ideal room temp.
Manual operating mode:
- Normal operations are disabled, dispensing of toilet paper is done by pressing the right button on the board.
- LEDs will show purple light to indicate this mode is active.
Occupied Flag - for each situation the card sends a message of the room status, it is either "occupied" or "free". While in normal operating mode if the board senses light values over a certain value then he will indicate the room is occupied, also once manual mode is activated the room is considered occupied. At all other cases the indicator will say it is free. The message is sent to the Blynk interface which is part of the program.
Room Data - temp. and light levels data are transferred to the Blynk interface from the board and are displayed on the app for the user to see at all times along with the occupied flag.
Voice message - in an emergency situation the user is able to activate a voice message on the board from the Blynk app, the board will say to whoever is in the room to "Please hurry up". This feature can be activated at all times.
Change Paper Roll - the make.com websites keeps track of how many activations it had and so while everything is working normal it can predict when the toilet paper is low or out and will send an email to the user to change the roll.

Supplies
Hardware
- An Adafruit Circuit Playground Express board (known as CPX).
- ESP8266 board.
- FEETECH FS90R continuous servo.
- Micro USB to USB cable - usually comes with the CPX.
- Servo connection cable to 3 alligator clips - I found this to be much easier and user friendly but single connections are also possible.
- Battery package and 3 AAA batteries - notice the CPX has a connection to a battery package which usually comes with the board.
- 4 metal connection wires.
Internet Interfaces
- Blynk
- Make.com
- Both have an app phone version for both IOS and Android, for better use install those from the store. The account used online work for the apps as well.
Supplies
- Two sided tape.
- Toilet paper holder - any thing that will hold the servo in place will do just fine.
- Computer for setup - Arduino software will be needed.
- Wifi router.
Step 1: Setting Up the IDE
In order to write the code for the CPX and the program as a whole we are using the Arduino IDE.
Download link for the latest Arduino IDE (official Arduino site).
The IDE is available for MacOS, Linux and Windows. Complete the download as instructed by the download manager.
For windows users only:
We will need a few drivers for the Adafruit CPX - found in this link.
There is an executable .exe file which you need to open and that will take care of the drivers.
Board Manager
The process of downloading this is through the IDE itself, open the IDE on your computer.
Navigate to the tab "Tools" -> "Board" -> "Boards Manager"
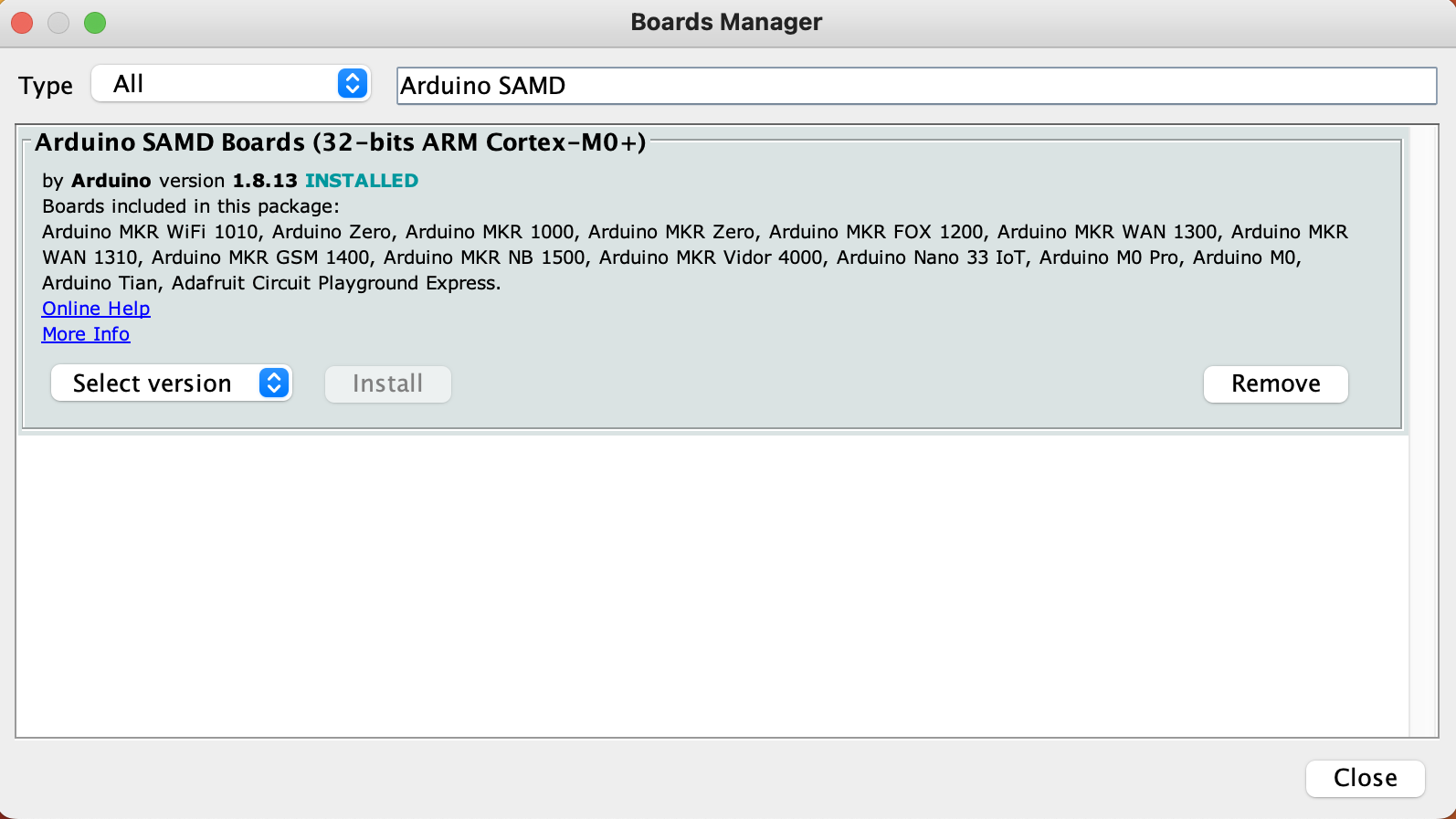
In the window that opened type in the search bar "Arduino SAMD", once found click the install button.

Once the program finishes to install navigate again to "Tools" -> "Board" but now choose the board and so:
"Tools" -> "Board" -> "Arduino SAMD" -> "Adafruit Circuit Playground Express".

Port Choice
The last step of this setup process is once you connect the board to the computer you will navigate to "Tools" -> "port" and there look for the port of the board indicated by its name and choose that. This will be needed each time the board is disconnected from the computer.
YOU ARE READY TO CODE!
But just in case it is still not clear the process has many videos online, I will link one which I found to be useful.
Compiling and Uploading Code
As to ease the process of learning the IDE, which I recommend to do for future understanding for the code, I will show you how to compile and upload code to the CPX.
First the board must be connected after the setup described above is done. Make sure the port of the board was chosen correctly. Next once the code is complete, we press upload button on the bar in the top of the IDE (arrow icon) and then the code will be compiled and uploaded to the board. This can be seen on the board when the LEDs turn on green.
All errors will appear in the bottom of the IDE.
The board will start to operate on its own once the code was uploaded and it has a power supply, notice that as long as no new program was uploaded to the board it will carry out the last program uploaded even after cutting off power and powering it up again.
Step 2: Board Construction
The next step is constructing the board and getting it ready to use, for this machine to work we need to combine the CPX with ESP8266 chip which enables the board to connect to the internet.
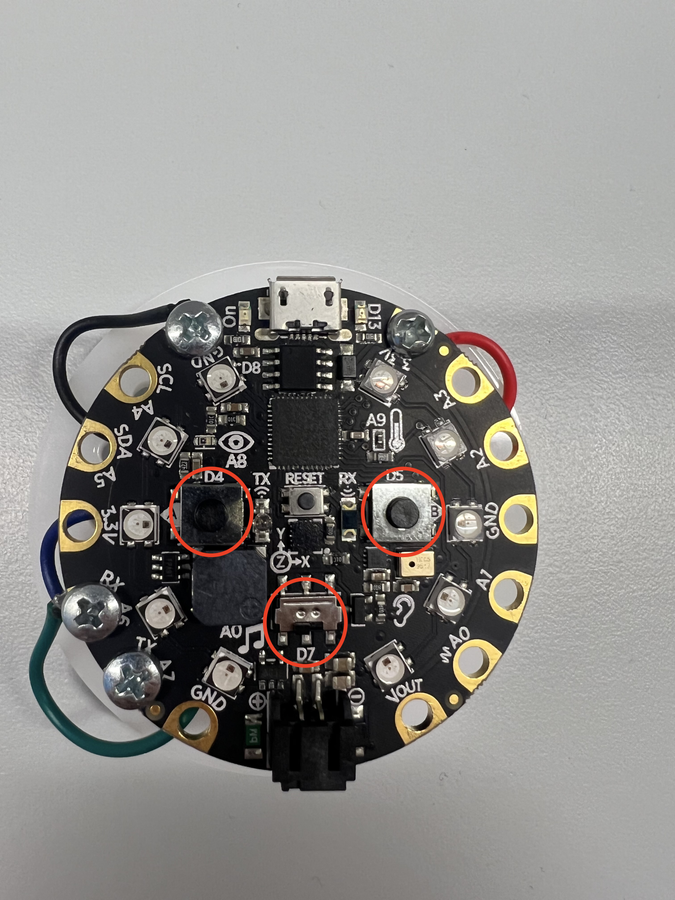
In order to connect the two boards we use the 4 metal wires, each has a specific place it must connect on each board. Notice that the names of the pins are clearly written on both boards.
Pin Connection
G (ESP8266) -> GND (CPX)
3v3 (ESP8266) -> 3.3V (CPX)
TX (ESP8266) -> TX (CPX, also labeled A7)
RX (ESP8266) -> RX (CPX, also labeled A6)
Troubleshooting
In the case where the settings of the ESP8266 board are not set correctly by default (all links lead to the manufacturer site):
- Download ESP8266 Flash Download Tool. Can be found in this link.
- Now you will need to download the latest firmware, *PLEASE NOTICE TO DOWNLOAD THE NONOS VERSION* - found here.
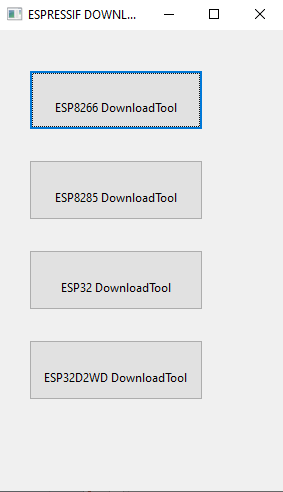
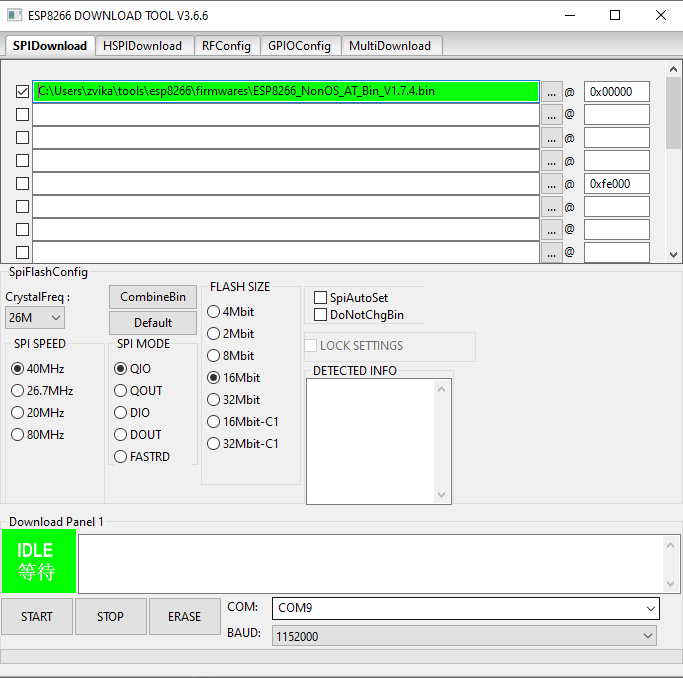
- Now open the flash download tool, connect the computer to the ESP8266 board directly via the USB to micro USB cable and now press the top option corresponding to the ESP8266 download tool.

- The final stage is to select the firmware from the folder, check the box next to it and start the start button.

NOTICE
*It is the only time in which we will connect directly to the ESP8266 board, all future connections will be done to the CPX*
Testing
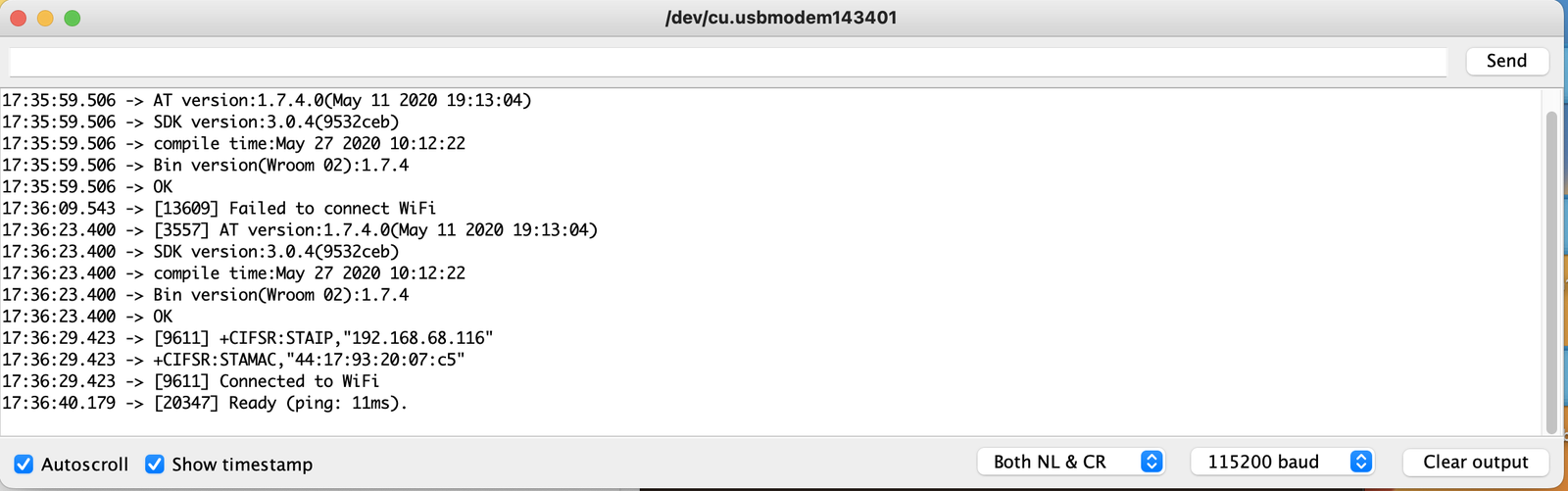
The following Arduino code will test the internet connection, it is from the examples library and the output will be displayed in the serial monitor found in the IDE under the "Tools" tab.
The only change to the code that needs to be done is inserting your network credentials into the code and then activate it after connecting the CPX to the computer. The output should be as such, notice the various success messages:

Attachments
Step 3: Blynk Interface
The Blynk website and app are free to use for the basic features, no need to acquire the paid version for this project, and are really great tool to relay information from the CPX to the internet and vice versa. Due to the rapidly changing environment of the web keeping up with protocols and security it could get really hard to connect to the internet and so Blynk fills in that gap.
First make an account on the Blynk website (link in the supplies list), also download the mobile app which uses the same account to log in.
For the setup of the template use the computer as it is much easier than the app. Once in your account navigate to the "Templates" icon and enter that section.

We will create a new template, name it whatever you want for convenience, in the field of "Hardware" select Arduino and in the field of "Connection Type" select wifi. Enter the template you have created. You will see many optional tabs which you will need to go to the datastreams tab. Now we will create a few datastreams for the project, by pressing the edit button on the top right of the page:
Datastreams List - all streams are virtual pins:
- Roll command - pin(V0), String, default value = no_roll.
- Emergency command - pin(V1), Integer.
- Temp - pin(V2), Double, MIN = 0, MAX = 50. (These values depend on the regular temp in the room, choose your values according to the regular temp you experienced)
- Status - pin(V3), String.
- Light - pin(V4), Integer, MIN = 0, MAX = 200. (These values depend on the regular light levels in the room, choose your values according to the regular light levels you experienced)
Press the "Save and Apply" button on the top right corner.

*In this part I will provide a simple Arduino code which will print out to the serial monitor both light level values and temp values for you to figure out the correct values in the datastreams, note that these can be changed at any point and also that light levels should be measured in the middle of the day to account for the outside light from windows while recording light levels when the light is turned on and off for future use*
This video at the beginning will show a quick creation of a datastream.
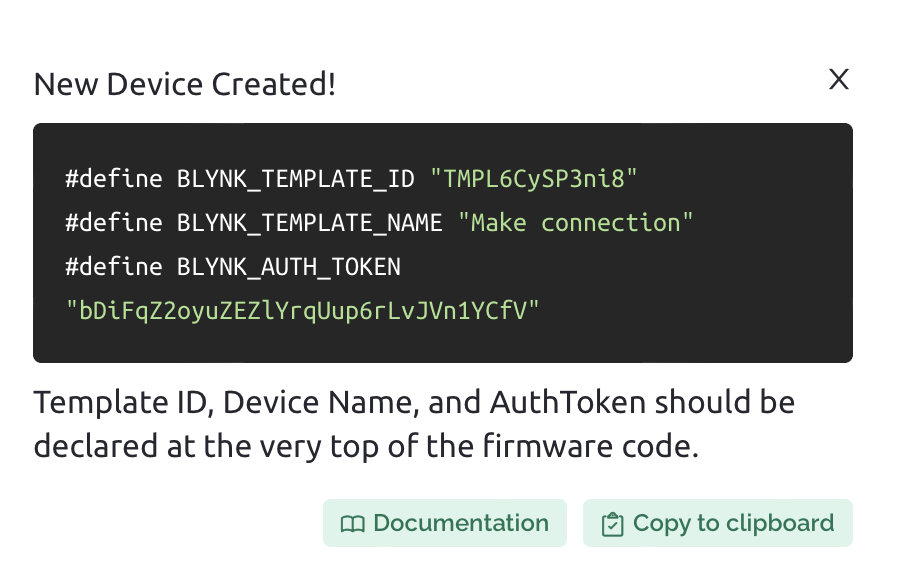
After the datastreams have been created we head over to the "Search" icon on the left (magnifying glass) and there we create a new device, in the pop up window choose from template and specify the template which you have created and give the device a name. The device will be created and show a window with the device information for later use, you can access that information at a later time or cop it to a handy place.

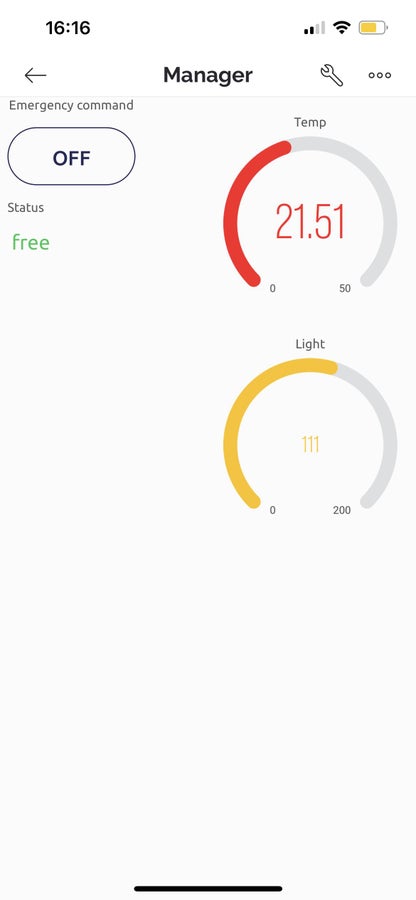
Now we will create the dashboard, head over to the app on your phone. Make sure you are logged into the same account, and select the device which you have created. Press the edit button (wrench icon) and start adding the following widgets by pressing the plus icon and connecting a datastream to each (after it is displayed press on it and a pop up window will appear to connect a datastream):
- Button - connect to "Emergency command(v1)", in settings select PUSH.
- Value Display - connect to "Status(v3)".
- Gauge - connect to "Temp(v2)".
- Gauge - connect to "Light(v4)".
You can setup the location and size of each widget by a long press on it.
Now exit to the main device page and that's it!

Attachments
Step 4: Make.com Interface
Head over to the make.com website (link in the supplies section) and create an account, also download the make.com app to your phone from the store. Both are free to use for the basic features.
Navigate to the "scenarios" tab and create a anew scenario.
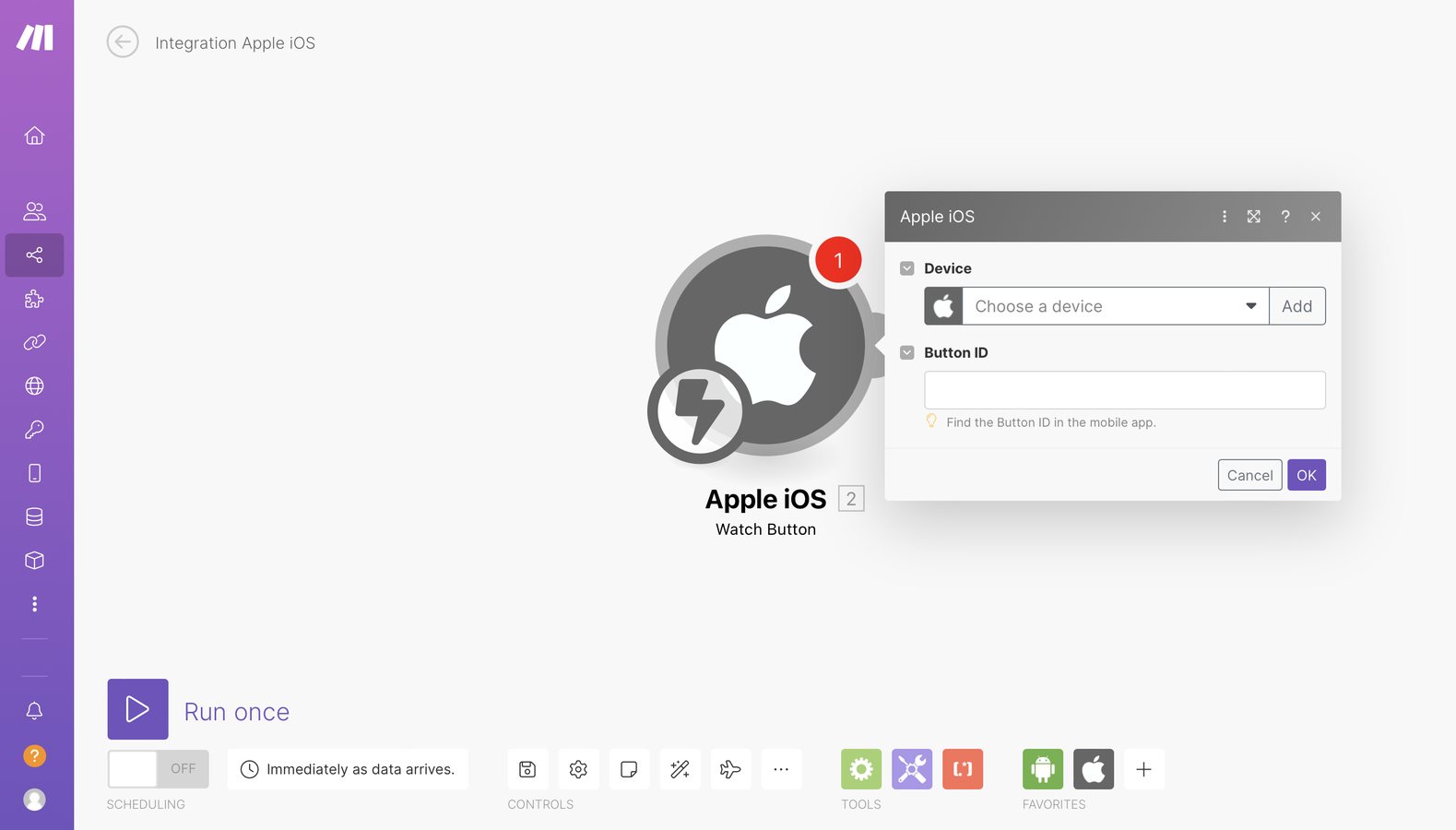
The first step is to set up your trigger module which is the first one displayed on the screen, once you press on the plus a list of applications will open up and a search field. The trigger in out case would be a button in the app and so we need to find the operating system of the phone, in my case IOS but Android has this same feature. Once found press the operating system app in the list and next choose the watch button option.
Now that the module is set, add your device name and also a button id of your choice.

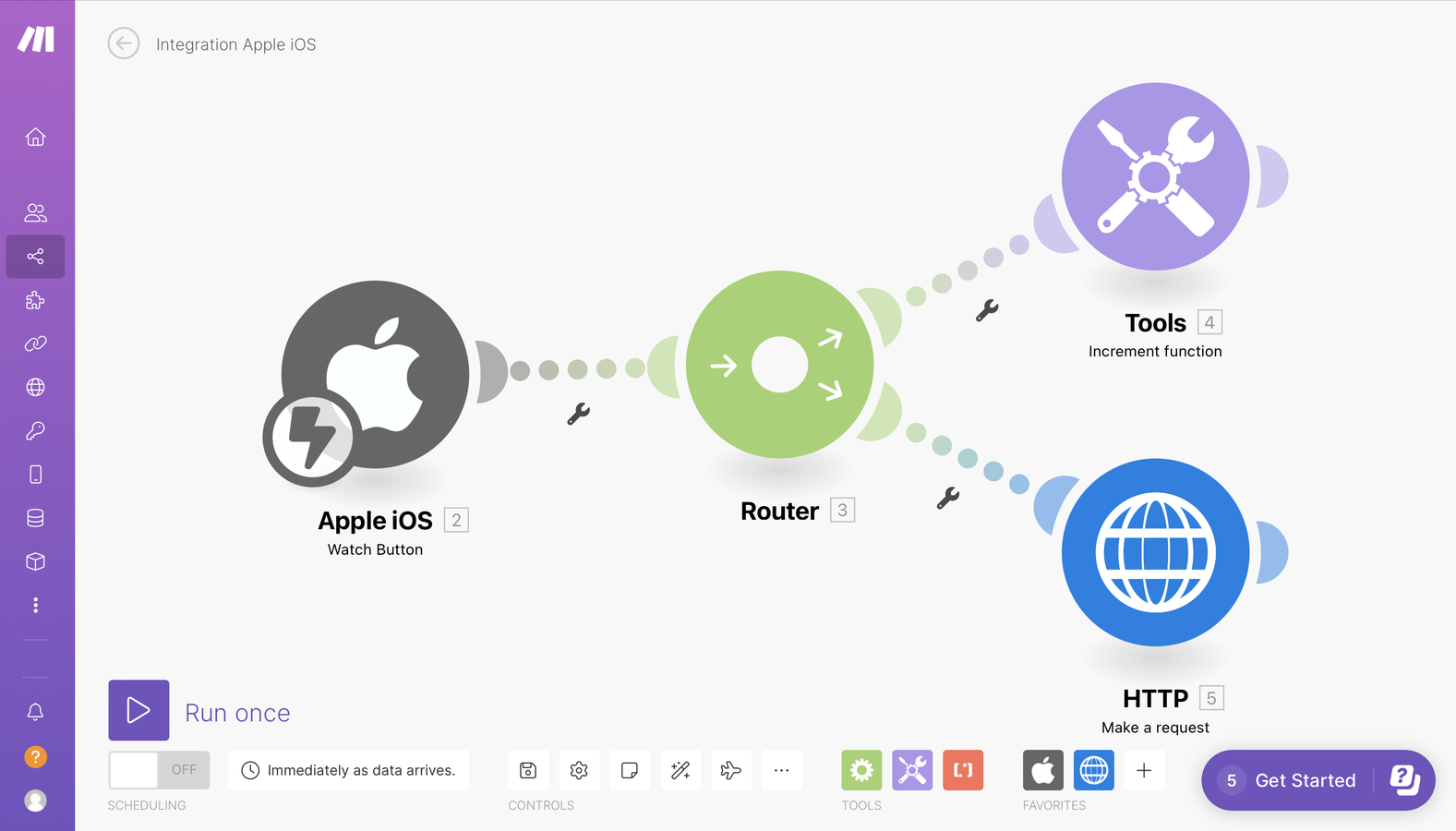
Double clicking on the screen would create a new module, in the same way set a new module to be "Flow Control" -> "Router" and then two new modules would appear.

The top one we set to be "Tools" -> "Increment Function" and in the pop up window select rest value never.
The bottom module set to be "HTTP" -> "Make A Request". Now the interesting part which connects this to Blynk, we set the URL to the one which updates datastream values in Blynk. The following URL comes from the Blynk HTTPs REST API (link):
https://{server_address}/external/api/update?token={token}&{pin}={value}
Setting the correct values is important:
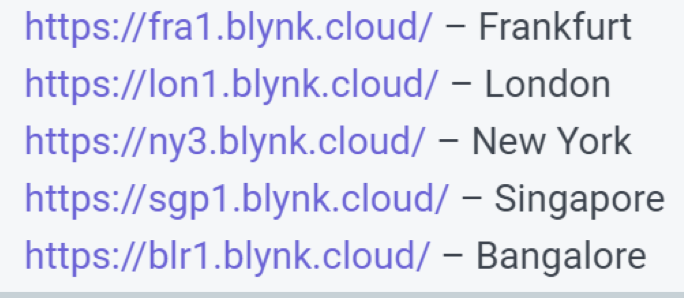
- {server_address} - depends on your location, you can see the following list of server:

- {token} - the token in the information page which we stated earlier.
- {pin} - pin you would like to update, in our case V0 (capital V).
- {value} - just write the word "roll".
example: https://sgp1.blynk.cloud/external/api/update?token=Dt6FIwrdhLXA5BAgjKNQ5jOyRKPXSlxZ&V0=roll
Back to the module, we paste the URL into the URL field and make sure the request is GET.

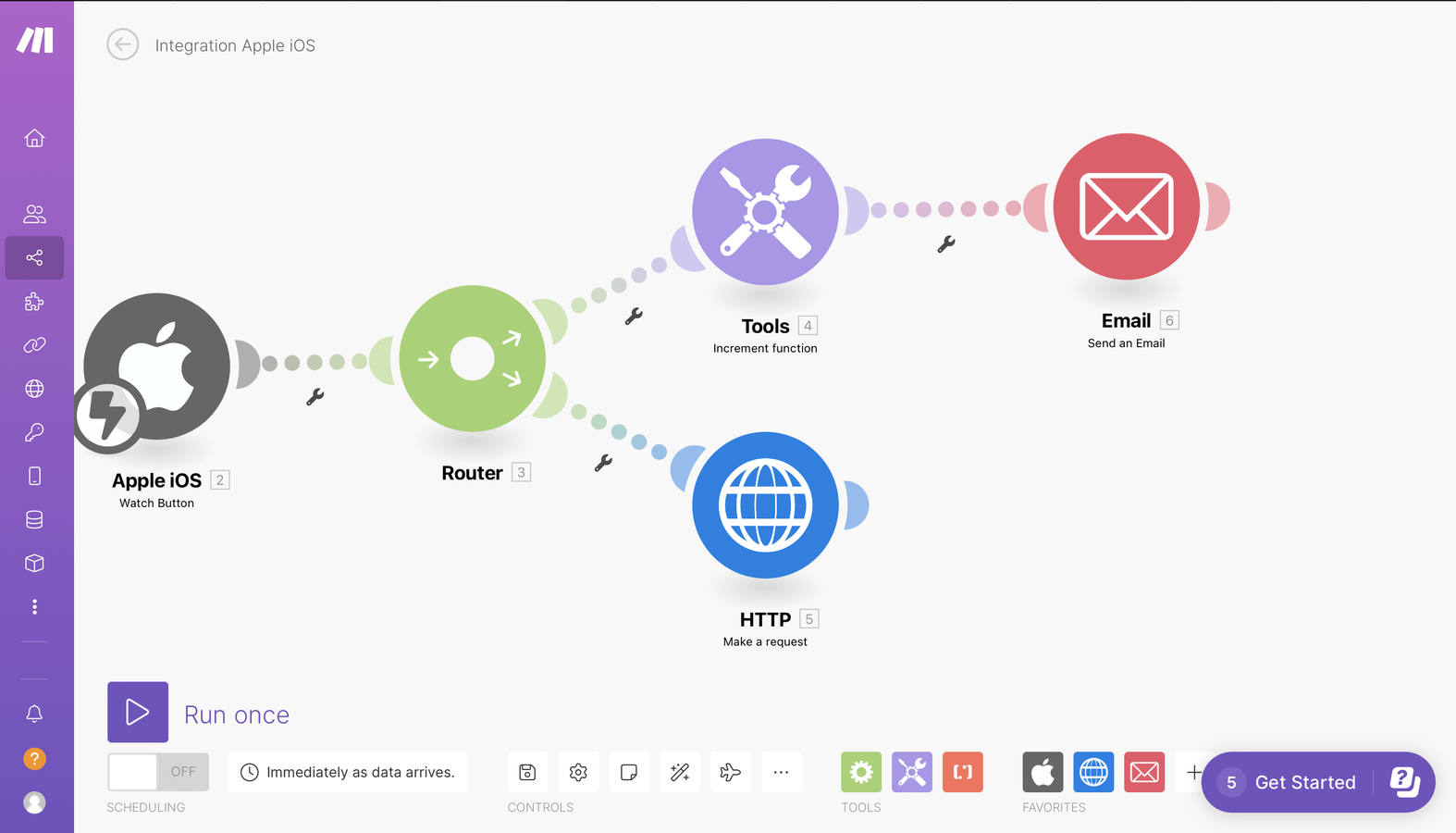
Next we create a module next to the Tools module and set it as an "email" -> "Send An Email" module. Follow the instructions on how to add an email address (*NOTICE* - personal gmail accounts do not work, Microsoft accounts work ok). Fill in the to, subject, and content fields with the message you would like to get when you run out of toilet paper.

The last step is to set up the filter, on the connecting dotted line between the "Tools" module and "Email" there is a wrench icon which sets up a filter, set up a filter which receives the increment value from "Tools" and does mod operation on it with the value of how many sheets of toilet paper the roll has divided by the amount of sheets in each operation (in my case 31). This would be numeric equal to 0. This step is a little bit tricky so the video at the beginning shows how to do it.
Finally save the following scenario, and activate by switching the button on the left bottom corner from OFF to ON.
We only need to set up a button on the app in your phone, enter the app and sign in. Navigate to the "Buttons" tab on the bottom and add a new button, give it a name and id which is the same id as the one chosen in the first module on the make.com website.
The setup of the make.com interface is done.
Step 5: Manager Arduino Code
The code which is uploaded to the CPX consists of the normal Arduino language, Blynk interface code and a few libraries which need to be installed if not already there.
To install libraries go to the IDE and navigate to "Sketch" -> "Include Libraries" -> "Manage Libraries" and then search for then following libraries for installation:
Adafruit NeoPixel
Adafruit Circuit Playground
Servo
Blynk
I will provide a complete code for the project in a single file but in case you are not familiar with either Blynk or the Arduino language and you would like to make changes I will provide documentation for your personal use:
- API for the Arduino language - link.
- Blynk examples page - link. (you can find all new functions and the corresponding code for them)
- notice to choose the ESP8266 board and ESP8266 wifi in the top fields of the page.
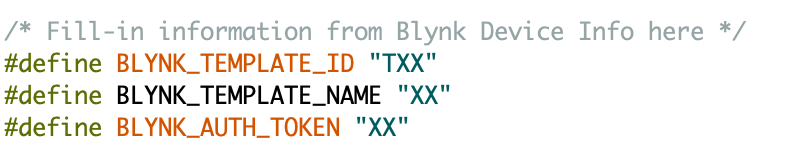
While the following code is complete and corresponds to all the setup which was done before this stage on Blynk and Make.com there are three changes that need to be made for it to work with your system (specified by XX in the code):
- In the top of the page the Blynk device information (the one we said to keep handy) needs to be pasted into the code with your information.

- In the section of the wifi credentials fill in the wifi name and password, case sensitive.

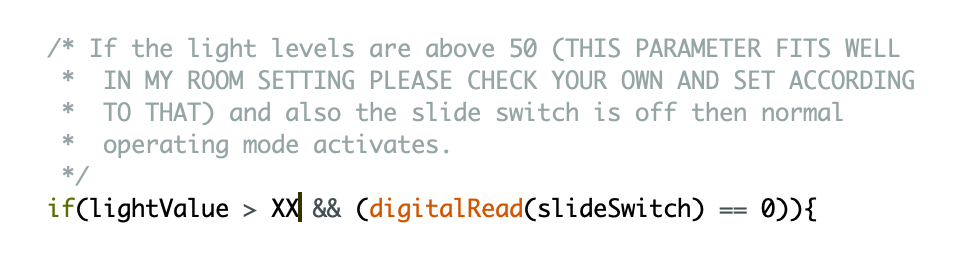
- The light value threshold which decides if the light is on in the room or not must be between the light measurements done in step 3, fill in a value between those values with a little bit of spare on each side.

Now the code is ready to use!
Connect the CPX using the cable to the computer and upload the code. To test that the code works ok let it connect to the internet and see on the Blynk app that the data is updated. Also while uploading open the Serial Monitor, just as before, and you will see the following message printed, if the final message show a ping to Blynk it works fine:

You can disconnect the board from the computer and construct your machine.
Step 6: Device Construction
The construction can be done in many way, find the one that would fir best for you.
I used a toilet paper holder and double sided tape to make it face the normal holder in the bathroom, I connected the servo to the end of it also using double sided tape.
Make sure the space between them is as such that a row can be fitted in and also each end of it is laid just before the edge of the holder so that the weight of it would be the holder/servo.
The servo itself comes with a few accessories and I used on of them to glue a Q tip (for its friction) such that it would be just a little bit bigger than the diameter of the roll and so would apply pressure from the inside. There are many accessories out there and so find the one the works for you or make one.
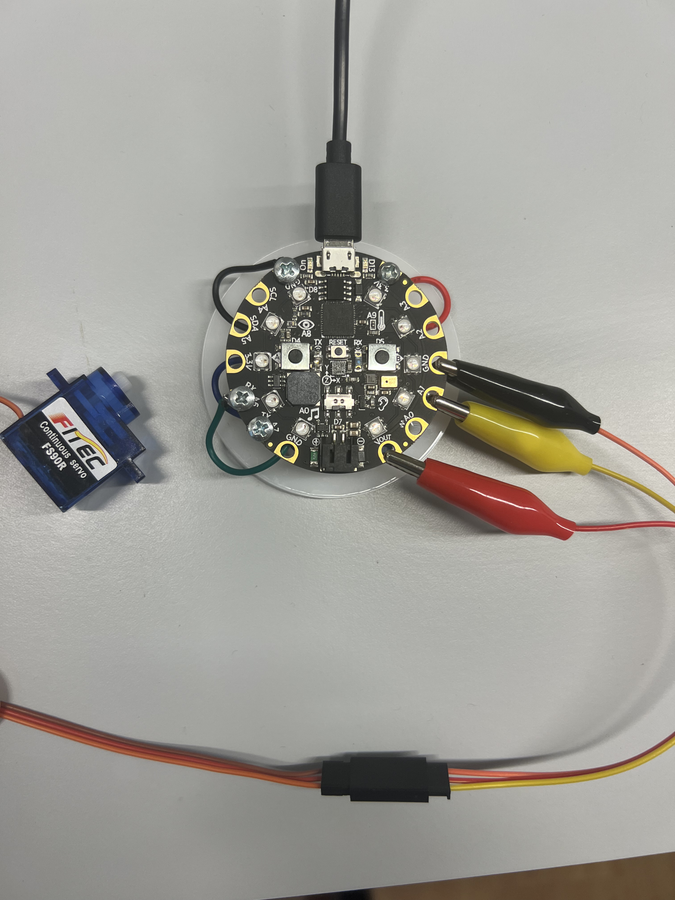
Now comes the stage where we connect all the parts together, first connect the servo connection cable to the servo. The color of the wires coming out of the servo does matter and so we would get back to that in a bit.
We position the board in a clear space on the wall using double sided tape such that the alligator clips would reach the board. Make sure the left button (labeled D4) is on the left side, another indication is the battery package connection would be facing down.
Position the battery package on the all below the board using double sided tape for easy use.
The final connection is the alligator clips, the wires coming out of the servo have the colors brown, red, and orange. The cables on the servo to alligator clips might have different color but just make sure that the wire corresponding to the colors from the servo are connected as such:
- brown - GND.
- red - 3.3V.
- orange - A1.

The machine is ready for use.
Step 7: Activation and Testing
Activation of the machine is done by simply turning the power on in the battery package.
The CPX would start running the code on its own, wait for the board to connect which takes a little bit (minute or two) and the indication that it works would be the Blynk app where the data would be updated.
Now for the testing part, go over all the features and make sure everything works fine, if not you can always connect the computer and look for errors in the IDE or code.
ENJOY!



