Introduction: How to Map a Graphic to a Textured Background in Photoshop
In this tutorial, you'll learn how to use Photoshop Displacement Maps to distort graphics so that they realistically match the background you're applying them to. To make sure things are easy to follow along with, I'll use animated GIFs for each step.
Step 1: Grab a Textured Background Photo
For my background, I'll be using this nice cracked wall pic. It has a lot of deep cracks that make it pretty challenging to apply graphics to realistically. Using displacement maps though, it'll be a cinch.
Step 2: Grab Your Graphic
Now we need a graphic to apply to the wall. I'll be using this nice logo mockup from OpusNigrum.
Step 3: Open the Wall Image
Start by opening the wall photo in Photoshop.
Step 4: Copy the Red Channel

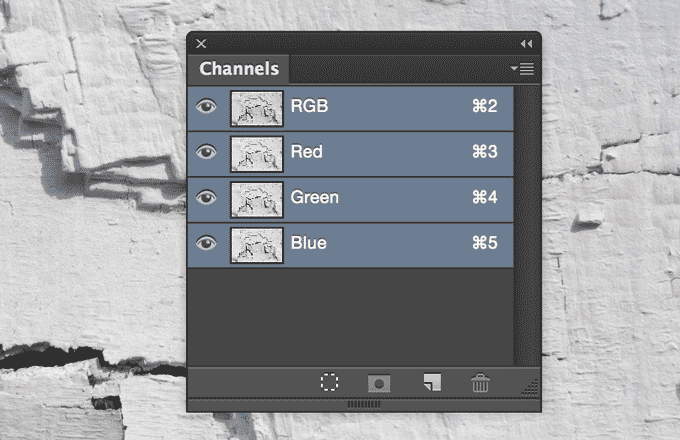
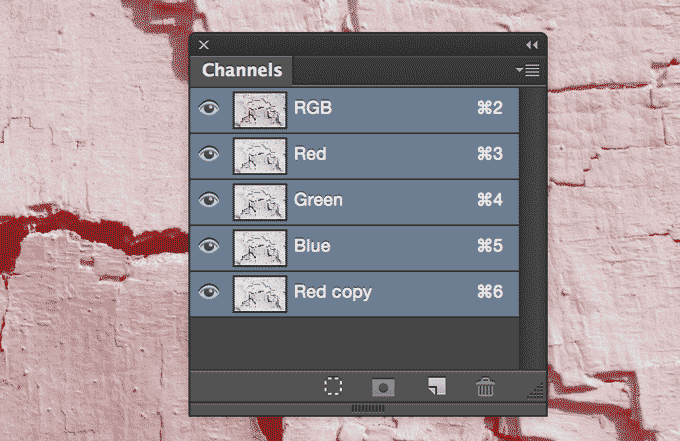
Next, go to your Channels panel and copy the Red channel. I simply chose the red one because it had nice contrast, your experience may vary.
Step 5: Turn Off All Channels Except the Red Copy

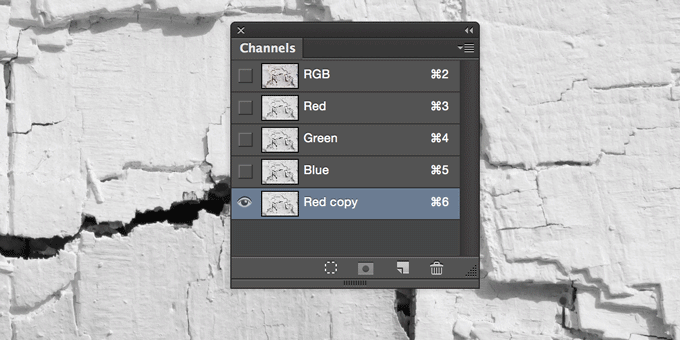
Now, make sure the only visible channel is your new copy. To do this, turn off the eye icons next to the others (typically, clicking a channel should also make it the only visible layer).
Step 6: Create a New Document From the Red Channel

Right-click on your new channel and choose Duplicate Channel. You'll want to choose New Document in the dropdown of the window that pops up, then click OK.
Step 7: Increase Contrast in New Document

Displacement maps use highlights and shadows from grayscale documents to determine where the highs and lows will be in your distortion. Rather overthink how this works, we can simply use our background as our input and it will shape our distortion in a way that seems realistic.
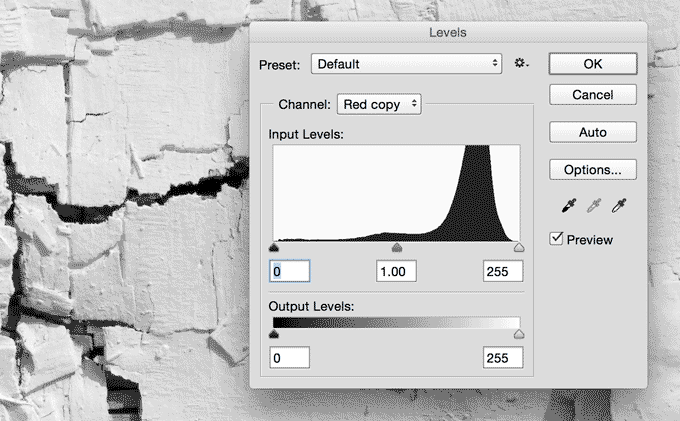
Before we do this though, let's ramp up the contrast in our new document a bit with a Levels adjustment.
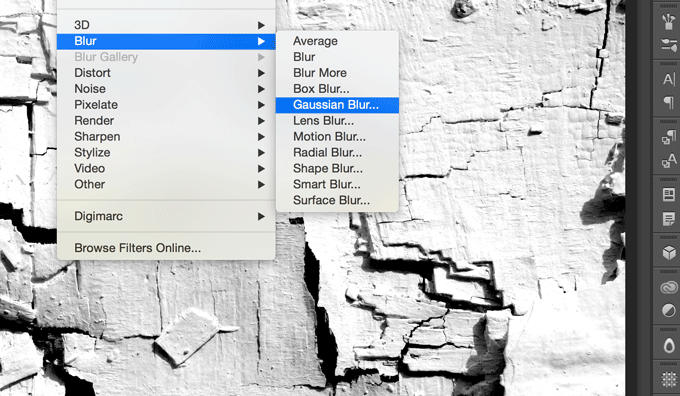
Step 8: Blur New Document

Next, you'll want to add a slight Gaussian Blur. This will help make sure the effect isn't too harsh. How much you should blur greatly depends on the size and resolution of your document. For mine, a 4.4px blur worked great.
Step 9: Save the Blurred File As a Separate PSD
Save this newly blurred PSD to your project folder as DisplacementMap.psd, then switch back to your original wall photo, making sure to turn off any extra channels you created earlier. You want just the wall photo in its original form.
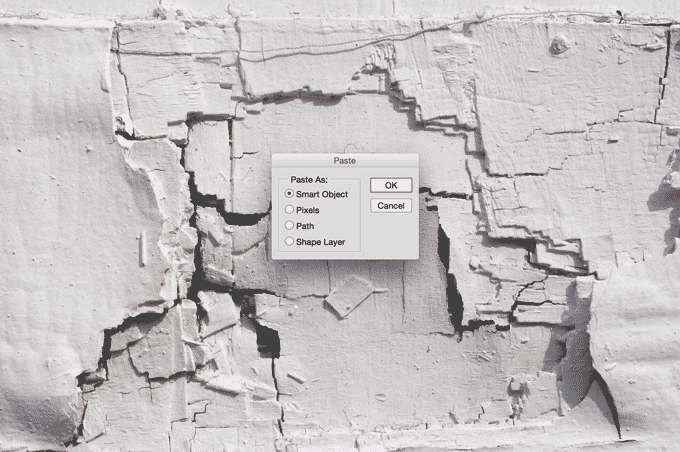
Step 10: Paste in Graphic As Smart Object

In Illustrator, copy the graphic that you're going to be applying to the textured wall. Then, paste it on top of the wall in Photoshop. Make sure to select Smart Object in the Paste dialog. Position the graphic however you like.
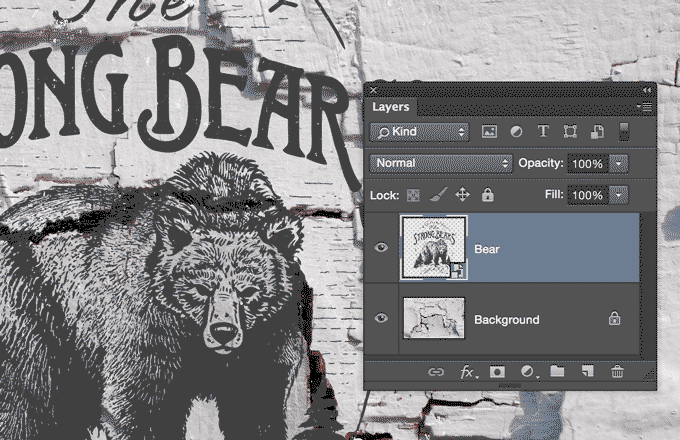
Step 11: Set Graphic to Linear Burn, Fill 65%

To make sure the graphic is blending nicely, set it to Linear Burn. Then, drop the fill to 65%.
Note that, with my light background and dark graphic, I can use blending modes like Multiply, Color Burn, and Linear Burn. If your background is dark and your graphic is light, try Screen or Overlay.
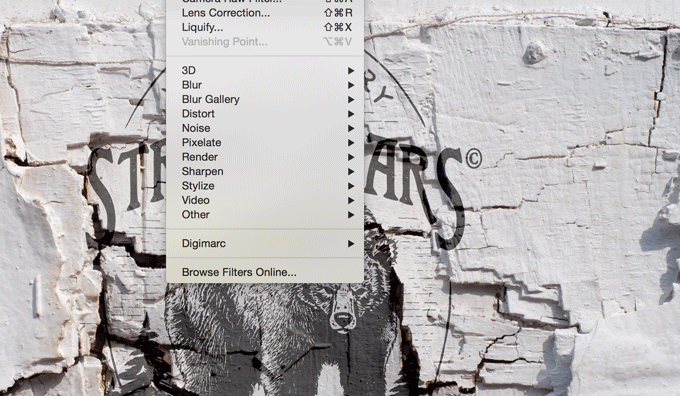
Step 12: Apply Displacement Map

Now we're ready to distort the image. Go to Filter>Distort>Displace. In the dialog that pops up, the default options were just fine for me, but you may need to tweak them for your project.
As you can see in the GIF above, the Displace dialog wants you to select a file. Simply select DisplacementMap.psd from before (the blurry one).
Step 13: Admire the Results


That's it! Your graphic should now be convincingly distorted to your background. Really zoom in and admire all the details. Imagine how long each little nudge would've taken you with the Liquify tool!
Step 14: Tweak Where Necessary
Note that our results are impressive, but not perfect. For instance, some of the shadows in the image that shouldn't distort the graphic, do. Depending on how detailed you want to get, you can spend a long time tweaking to make sure everything is perfect. For most uses though, I'm pretty happy with the effect that result from the simple steps above.








